1. 먼저 본문 최상단에 썸네일로 넣고 싶은 이미지를 추가하고 html 창을 연다.

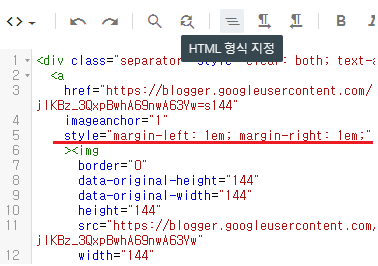
2. 'HTML 형식 지정' 버튼을 눌러 코드를 가지런히 정렬하고 제일 첫 번째 이미지 주소가 담긴 태그 안에 style 코드
style="margin-left: 1em; margin-right: 1em;"을 다음과 같이 바꿔준다.
style="display:none;"
3. 다시 일반 창으로 돌아오면 이미지가 사라진 것처럼 보이지만 대시보드와 메인 홈페이지서는 썸네일 대표 이미지가 변경된 것을 확인할 수 있다.
2022. 3. 12.
구글 블로그 썸네일 요약글 클릭 시 본문으로 이동하게 만들기
구글 블로그의 기본 세팅은 제목을 눌러서 게시물을 볼 수 있게 링크가 걸려있다. 이것을 썸네일/대표 이미지와 본문 요약 글을 클릭해도 이동할 수 있게 하려면 코드 수정을 해줘야 한다. 1. Blog
pravda.tistory.com
'Blogging' 카테고리의 다른 글
| 구글 블로그 '댓글 쓰기' 메세지 바꾸기 (0) | 2022.07.24 |
|---|---|
| 구글 블로그 검색 창 '전체 보기' 글자와 링크 변경 (0) | 2022.07.24 |
| 구글 블로그 상단 페이지 메뉴 버튼 제거하기 (0) | 2022.07.24 |
| 스크롤바 둥글게 스마트폰처럼 설정하기 (0) | 2022.07.21 |