
여기서 소개하려는 구글 블로그 연관글 기능은 같은 카테고리의 글들을 랜덤으로 제목과 썸네일, 본문 요약문인 스니펫까지 선택적으로 표시할 수 있는 버전이다. 만약 심플하게 글 제목만 나열하고 싶다면 아래 링크를 참고할 것.
구글 블로그 '관련 글', ' 연관 글' 기능 달기 1 - 심플 버전
https://pravda.tistory.com/38
기능들
- 글 제목, 썸네일, 스니펫 표시 가능
- 글 제목, 스니펫, 날짜 표시 가능
- 썸네일 이미지 사이즈 조절 가능
- 사각형 또는 둥근 썸네일 선택 가능
- 글 제목과 스니펫 길이 설정 가능
요구사항
- 구글 블로그에서 직접 업로드한 즉 피카사 앨범 이미지만 지원이 된다. 호스트가 다른 이미지는 지원하지 않는다.
- Dynamic Views 테마에선 작동하지 않는다.
- 이 스크립트는 비공개 블로그에서 적용되지 않는다. 해당 블로그는 반드시 전체 공개 블로그여야만 한다.
고급 관련글 (Advanced Related Posts) 기능 추가하기
1. 다음 코드를 </head> 바로 위에 복붙한다.
<!-- Advanced Related Posts Start -->
<style type='text/css'>
.related-posts-container {
margin-top: 140px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
}
.related-posts-container h4 {
font-size: 23px;
font-weight: 700;
color: #000000;
margin-bottom: 0.75em;
}
.related-posts-container ul,
.related-posts-container ul li {
list-style: none;
margin: 0;
padding: 0;
}
.related-posts-container ul li a {
text-transform: capitalize !important;
font: bold 18px '
Open Sans'
,
sans-serif;
font-weight: 400;
color: #000000;
outline: 0;
}
.related-posts-container ul li a:hover {
text-transform: capitalize !important;
font: bold 18px '
Open Sans'
,
sans-serif;
font-weight: 400;
color: #b51200 !important;
outline: 0;
}
.related-snippets {
margin-top: 5px;
font-size: 13px;
font-weight: 300;
color: #4f4f4f;
}
.related-posts-1 li {
list-style: inside none disc !important;
}
.related-posts-1 li,
.related-posts-2 li {
border-top: 1px solid rgba(0, 0, 0, 0.04);
padding: 0.8em 0 !important;
}
.related-posts-1 li:first-child,
.related-posts-2 li:first-child {
border-top: medium none;
}
li.related-post-item {
margin: 0 3% 3% 0 !important;
width: 22.7%;
float: left;
list-style: none;
position: relative;
}
li.related-post-item:last-child {
margin: 0 0 2% !important;
}
.related-thumb-large {
width: 100%;
height: auto;
border: none;
margin: 0px auto 10px;
padding: 0 !important;
}
.related-posts-8 li .related-title,
.related-posts-9 li .related-title,
.related-posts-9 li .related-snippets {
padding-left: 74px;
}
.related-posts-8 li:nth-child(even),
.related-posts-9 li:nth-child(even) {
margin: 0 0 4% !important;
}
.related-posts-8 li,
.related-posts-9 li {
background-color: #ffffff;
box-shadow: 0 0 4px rgba(180, 180, 180, 0.55);
width: 42% !important;
float: left;
margin: 0 4% 4% 0 !important;
padding: 3% !important;
}
.related-thumb {
float: left;
height: 64px;
margin-right: 10px;
object-fit: cover;
width: 64px;
}
.related-posts-6 li,
.related-posts-6 a {
line-height: 0 !important;
}
.related-posts-6 .related-thumb-large {
margin-bottom: 0;
}
.related-posts-7 li.related-post-item {
margin: 0 !important;
width: 25% !important;
}
.related-wrapper {
position: absolute;
left: 0px;
right: 0;
top: 0px;
bottom: 0;
margin: 0 auto;
z-index: 4;
background: rgba(77, 77, 77, 0.2);
}
.related-wrapper-inner {
position: relative;
height: 100%;
z-index: 99;
width: 100%;
display: table;
vertical-align: middle;
text-align: center;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.related-wrapper .related-title {
vertical-align: middle;
display: table-cell;
color: #ffffff;
font: bold 16px '
Open Sans'
,
sans-serif;
padding: 0 20px;
}
.related-date {
margin-top: 5px;
font: italic 11px '
Open Sans'
,
sans-serif;
color: #999999;
}
</style>
<!-- Advanced Related Posts End -->
<style type='text/css'> ~ </style> 사이에 있는 CSS 코드를 원하는 디자인으로 수정할 수 있다.
2. 다음 코드를 <data:post.body/> 바로 아래에 복붙한다.
<!-- Advanced Related Posts Start -->
<b:if cond='data:blog.pageType == "item"'>
<div class='related-posts-container' id='related-posts-widget'/>
<div style='clear: both;'/>
<script type='text/javascript'>
var labelArray = [<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>"<data:label.name/>"<b:if cond='data:label.isLast != "true"'>,</b:if></b:loop></b:if>];
var relatedSettings = {
blogURL:"<data:blog.homepageUrl/>",
relatedHeading:"<h4><span>Related Posts</span></h4>",
relatedPosts:4,
relatedStyle:2,
thumbnailSize:"w300-h200-p-nu",
defaultThumb:"https://4.bp.blogspot.com/-BLiit18tHXA/V9gCeNNCXzI/AAAAAAAALt8/SF8SUhGI1m8QuoHklq24MKiIEwKHIqwBACLcB/w300-h200-c/no-thumb.png",
roundThumbs:false,
titleLength:"auto",
snippetLength:45,
centerText:false,
openNewTab:false
};
</script>
<script type='text/javascript'>
//<![CDATA[
var randomRelatedIndex,startRelated;!function(a,b,c){var d={callBack:function(){}};for(var e in relatedSettings)d[e]="undefined"==relatedSettings[e]?d[e]:relatedSettings[e];var f=function(a){var d=b.createElement("script");d.type="text/javascript",d.src=a,c.appendChild(d)},g=function(a,b){return Math.floor(Math.random()*(b-a+1))+a},h=function(a){var c,d,b=a.length;if(0===b)return!1;for(;--b;)c=Math.floor(Math.random()*(b+1)),d=a[b],a[b]=a[c],a[c]=d;return a},i="object"==typeof labelArray&&labelArray.length>0?"/-/"+h(labelArray)[0]:"",j=function(a){var b=a.feed.openSearch$totalResults.$t-d.relatedPosts,c=g(1,b>0?b:1);f(d.blogURL.replace(/\/$/,"")+"/feeds/posts/summary"+i+"?alt=json-in-script&orderby=updated&start-index="+c+"&max-results="+d.relatedPosts+"&callback=startRelated")},k=function(a){var l,m,n,o,p,q,b=document.getElementById("related-posts-widget"),c=h(a.feed.entry),e=d.relatedStyle,f=d.relatedHeading+'<ul class="related-posts-'+e+'">',g=d.openNewTab?' target="_blank"':"",i=d.centerText?"text-align:center;":"",j=d.roundThumbs?"-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%;":"",k='<span style="display:block;clear:both;"></span>';if(b){for(var r=0;r<d.relatedPosts&&r!=c.length;r++){n=c[r].title.$t,o="auto"!==d.titleLength&&d.titleLength<n.length?n.substring(0,d.titleLength)+"…":n,p="media$thumbnail"in c[r]&&d.thumbnailSize!==!1?c[r].media$thumbnail.url.replace(/\/s[0-9]+(\-c)?/,"/"+d.thumbnailSize):d.defaultThumb,l=h(c[r].published.$t);for(var s=[1,2,3,4,5,6,7,8,9,10,11,12],t=["January","February","March","April","May","June","July","August","September","October","November","December"],u=l.split("-")[2].substring(0,2),v=l.split("-")[1],w=l.split("-")[0],x=0;x<s.length;x++)if(parseInt(v)==s[x]){v=t[x];break}postdate=v+" "+u+" "+w,q="summary"in c[r]&&d.snippetLength>0?c[r].summary.$t.replace(/<br ?\/?>/g," ").replace(/<.*?>/g,"").replace(/[<>]/g,"").substring(0,d.snippetLength)+"…":"";for(var y=0,z=c[r].link.length;y<z;y++)m="alternate"==c[r].link[y].rel?c[r].link[y].href:"#";1==e?f+='<li><a href="'+m+'" '+g+">"+o+"</a></li>":2==e?f+='<li><a href="'+m+'" '+g+'><div class="related-title">'+o+'</div></a><div class="related-snippets">'+q+"</div></li>":3==e?f+='<li class="related-post-item" style="'+i+'"><a href="'+m+'" '+g+'><img alt="" class="related-thumb-large" src="'+p+'" style="'+j+'"><div class="related-title">'+o+'</div></a><div class="related-snippets">'+q+"</div></li>":4==e?f+='<li class="related-post-item" style="'+i+'"><a href="'+m+'" '+g+'><img alt="" class="related-thumb-large" src="'+p+'" style="'+j+'"><div class="related-title">'+o+'</div></a><div class="related-date">'+postdate+"</div></li>":5==e?f+='<li class="related-post-item" style="'+i+'"><a href="'+m+'" '+g+'><img alt="" class="related-thumb-large" src="'+p+'" style="'+j+'"><div class="related-title">'+o+"</div></a></li>":6==e?f+='<li class="related-post-item"><a href="'+m+'" '+g+'><img alt="" class="related-thumb-large" src="'+p+'" style="'+j+'"><div class="related-wrapper" style="'+j+'"><div class="related-wrapper-inner"><div class="related-title">'+o+"</div></div></div></a></li>":7==e?f+='<li class="related-post-item"><a href="'+m+'" '+g+'><img alt="" class="related-thumb-large" src="'+p+'" style="'+j+'"></a></li>':8==e?f+='<li class="related-post-item"><a class="related-post-item-wrapper" href="'+m+'" '+g+'><img alt="" class="related-thumb" src="'+p+'" style="'+j+'"><div class="related-title">'+o+'</div></a><div class="related-date">'+postdate+"</div></li>":9==e&&(f+='<li><a href="'+m+'" '+g+'><img alt="" class="related-thumb" src="'+p+'" style="'+j+'"><div class="related-title">'+o+'</div></a><div class="related-snippets">'+q+"</div></li>")}b.innerHTML=f+="</ul>"+k,d.callBack()}};randomRelatedIndex=j,startRelated=k,f(d.blogURL.replace(/\/$/,"")+"/feeds/posts/summary"+i+"?alt=json-in-script&orderby=updated&max-results=0&callback=randomRelatedIndex")}(window,document,document.getElementsByTagName("head")[0]);
//]]>
</script>
</b:if>
<!-- Advanced Related Posts End -->
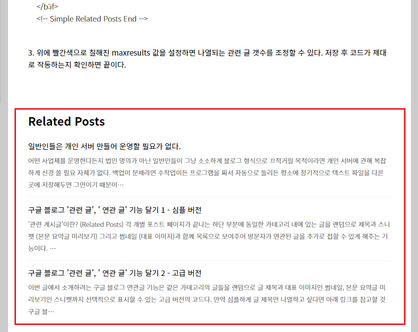
3. 설정값 조정하기
- relatedHeading : Related Posts
'고급 연관글' 위젯 타이틀을 수정할 수 있다. - relatedPosts : 4
나열될 연관 글 총 개수를 설정할 수 있다. - relatedStyle : 2
'고급 연관글' 스타일을 지정할 수 있다.
번호별 스타일
style 1 : 단순하게 제목만 나열되는 스타일
style 2 : 제목과 스니펫만 표시되는 스타일
style 3 : 제목과 썸네일, 스니펫 모두 나오는 스타일
style 4 : 제목과 썸네일 그리고 포스트 날짜가 표시되는 스타일
style 5 : 제목과 썸네일이 표시되는 스타일
style 6 : 글 제목이 썸네일 밑에 나오는 것을 앞에 나오도록 하는 스타일
style 7 : 썸네일만 나오는 스타일
style 8 : 작은 썸네일 오른쪽에 글 제목, 아래쪽에 날짜인 스타일
style 9 : 작은 썸네일 오른쪽에 글 제목과 스니펫이 표시되는 스타일
- thumbnailSize : w300-h200
썸네일 크기 사이즈를 조절할 수 있다. w는 width, h는 height를 의미한다. - roundThumbs : false
둥근 모서리 썸네일을 원한다면 true 값을 넣으면 된다. - titleLength : "auto"
제목의 글자 수를 고정하려면 auto 대신 숫자를 입력한다. - snippetLength : 45
스니펫 글자 수를 지정할 수 있다. - centerText : false
제목과 스니펫을 가운데 정렬하려면 true 값으로 하면 된다. - openNewTab : false
새 창에서 열기 옵션을 사용하고 싶다면 true 값으로 바꿔주면 된다.
저장 후 코드가 제대로 적용됬는지 확인하면 끝이다.
* [대시보드 - 테마 - 맞춤설정 - 모바일 설정]에서 모바일 스킨 테마를 데스크탑으로 바꿔줘야 스마트폰서도 코드가 작동한다.
2022. 3. 15.
'Blogging' 카테고리의 다른 글
| 티스토리 포스터 사이드바에 스크롤바 넣기 (0) | 2022.08.03 |
|---|---|
| 네이버 블로그 대신 티스토리를 선택한 이유 (0) | 2022.07.26 |
| 구글 블로그 '관련 글', ' 연관 글' 기능 달기 1 - 심플 버전 (0) | 2022.07.25 |
| 구글 블로그 하위 카테고리 만들기 (0) | 2022.07.25 |